How To Make Animated Sparkles In Photoshop

Add A Sparkle Trail To A Photograph With Photoshop
Before we begin... This version of our Sparkle Trail tutorial was written for Photoshop CS5 and earlier. If you're using Photoshop CC or CS6, you'll want to follow forth with our updated and expanded Photoshop Sparkle Brush And Motion Trail Issue tutorial.
In this Photoshop Furnishings tutorial, we'll learn how to add a sparkle trail to a photo using a custom Photoshop sparkle brush we'll exist creating. I got the idea for this tutorial after seeing the poster for the movie "Mr. Magorium's Wonder Emporium", but of course sparkle trails have been around since the days of Peter Pan and Tinkerbell, and I'k sure even long before that. Fortunately, Photoshop makes them extremely easy to create thanks to the powerful brush controls that were introduced in Photoshop 7, which are still but as powerful and useful today!
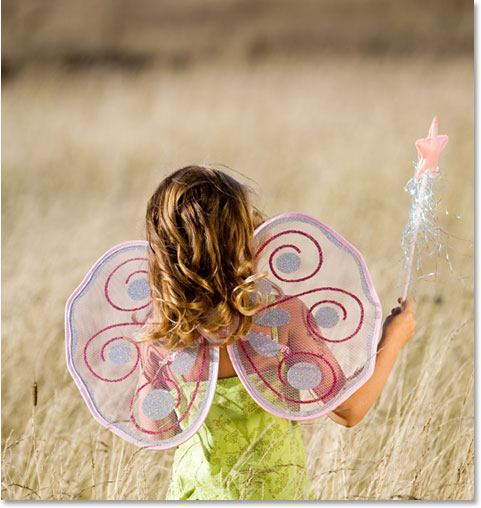
Hither's the image I'll exist starting with:

The original image.
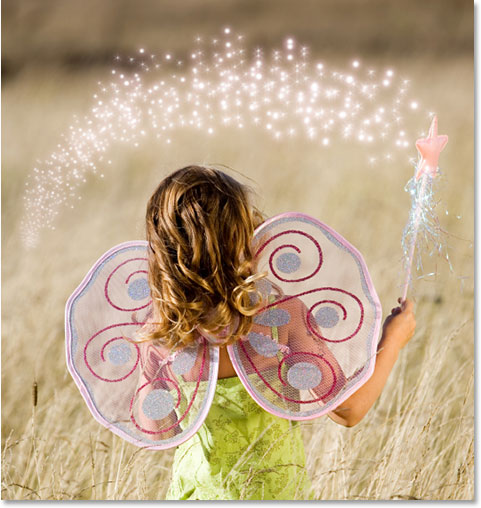
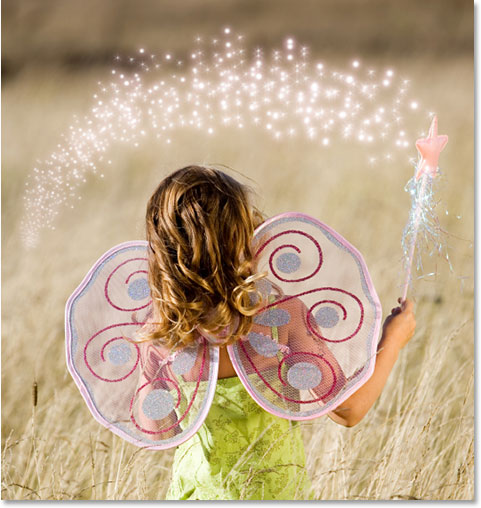
I'one thousand going to make her magic wand look a little more magical by adding a sparkle trail. Here's how information technology will look when we're washed:

The final result.
This tutorial is from our Photo Effects series. Permit'southward get started!
Step one: Open up A New Photoshop Document
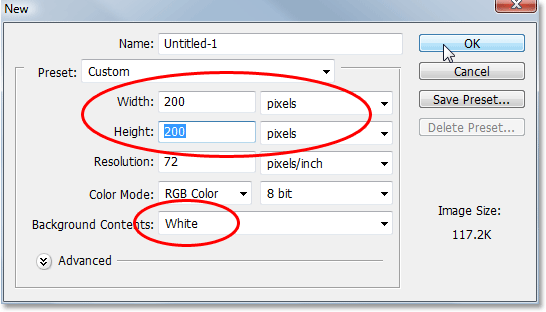
As I mentioned, we'll be creating our sparkle trail using a custom fabricated Photoshop "sparkle" brush, and the first thing nosotros need to do is create our castor. To begin, go upwardly to the File card at the acme of the screen and choose New, which brings up Photoshop'southward New Certificate dialog box. You tin also access the New Document dialog box using the keyboard shortcut Ctrl+North (Win) / Command+N. Enter 200 pixels for the Width and 200 pixels for the Height, and make sure the Background Contents option near the bottom is set to White so our new document has a white groundwork, and then click OK:

Create a new Photoshop document that's 200 pixels wide by 200 pixels high, with white as the background color.
Photoshop opens a new 200x200 document with a solid white background:

The new Photoshop document.
Stride two: Select The Brush Tool
With our new document created, select the Castor Tool from the Tools palette, or simply press the letter B on your keyboard to access it with the shortcut:

Select Photoshop's Castor Tool.
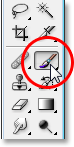
Step 3: Set Your Foreground Color To Black
We demand blackness as our Foreground colour, which is the color Photoshop uses to paint with when we have the Brush Tool selected, so if blackness is not currently your Foreground color, printing the alphabetic character D on your keyboard to quickly reset your Foreground and Background colors, which sets black as your Foreground colour (white becomes your Background colour). Nosotros can see our current Foreground and Background colors in the color swatches near the bottom of the Tools palette (the swatch in the upper left is the Foreground color and the one in the bottom correct is the Background colour):

The Foreground and Background colour swatches in the Tools palette.
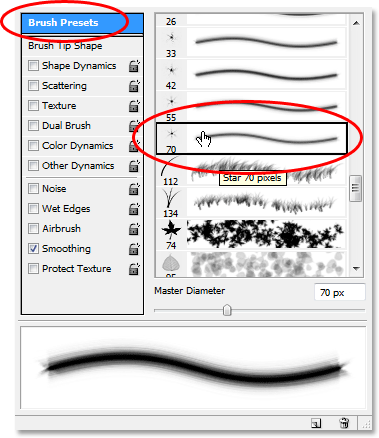
Step iv: Select the "Star 70 Pixels" Castor
The "sparkle" brush we're creating is really just a combination of several other brushes that ship with Photoshop, and yous can experiment on your own if y'all like with dissimilar brush combinations to create your own unique "sparkle" brush, since there's several brushes that would work well for this upshot.
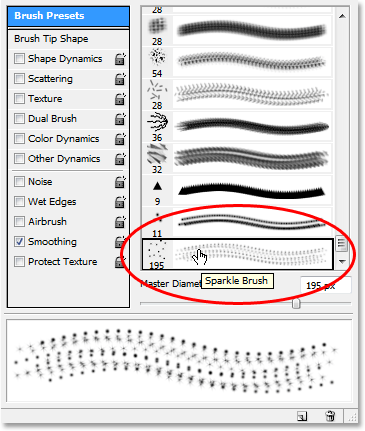
I'chiliad going to starting time with the Star 70 pixels brush, and so switch over to your Brushes palette, click on words Brush Presets in the meridian left corner to encounter a list of preset brushes on the correct, then roll down the list until you go to the "Star 70 pixels" castor.
Click on it to select it:

Click on the words "Castor Presets" in the tiptop left corner of Photoshop's Brushes palette, so scroll downward the list of preset brushes on the right and select the "Star 70 pixels" brush.
Stride five: Click In A Few Random Spots Within The Document With The Brush
With the "Star 70 pixels" brush selected, click in a few random spots inside the certificate to add our get-go few "sparkles". Three or four clicks should do the trick:

Click in three or four random spots inside the document with the brush to create the first few "sparkles".
Step 6: Select the "Airbrush Soft Round 17" Brush
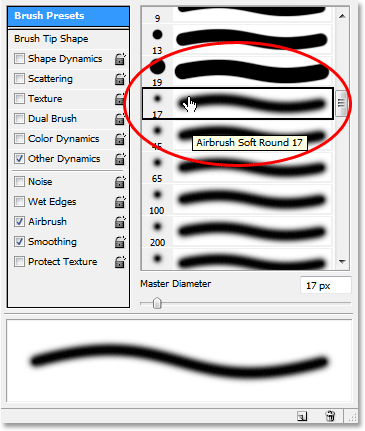
After you've added the first few sparkles, switch dorsum to the Brushes palette and scroll upwardly the list of preset brushes until you come to the Airbrush Soft Circular 17 brush. Click on it to select it:

Ringlet upwardly to the "Airbrush Soft Circular 17" brush in the Brushes palette and click on it to select it.
Step 7: Click In A Few Random Spots Inside The Document With The New Castor
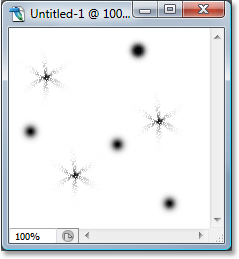
Just every bit we did with the previous brush a moment ago, click in three or four random spots within the document with the new brush. This adds more "sparkles", as well every bit a lilliputian variety to them:

With the new brush selected, click once again in three or four random spots inside the document.
Pace 8: Select The "Assorted Brushes"
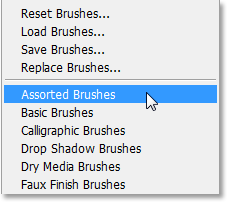
Switch back to the Brushes palette once again, and this time, click on the small-scale right-pointing arrow at the height of the palette to access the drib-downwardly carte du jour and select Assorted Brushes from the list of additional brushes at the bottom:

Select "Assorted Brushes" from the list of additional brushes in the Brushes palette driblet-down menu.
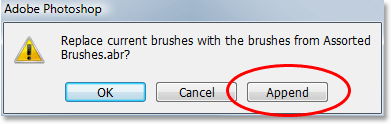
Photoshop will popular up a message asking if you want to replace the existing brushes with the new brushes. Click the Suspend pick to have Photoshop simply add the new brushes in with the existing brushes rather than replacing them:

Select the "Append" option to add the new brushes to the bottom of the list of bachelor brushes.
Step 9: Select the "Starburst - Small" Brush
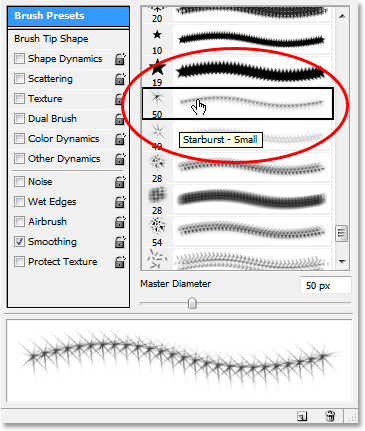
With the Assorted Brushes added in the Brushes palette, curlicue downward the list until yous come to the Starbust - Small-scale brush and click on it to select it:

Scroll downward the list of preset brushes until you come to the "Starburst - Small" brush. Click on it to select information technology.
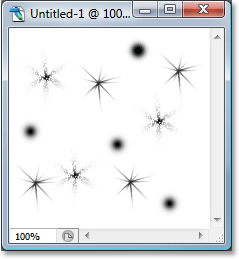
Pace x: Click In Iii Or Four Random Spots Inside The Certificate
With the "Starburst - Small" brush selected, click in another three or four random spots inside the certificate to add the rest of our sparkles:

Add together the remaining sparkles by clicking in a few random spots with the "Starburst - Small" brush.
Pace eleven: Define A New Brush Preset
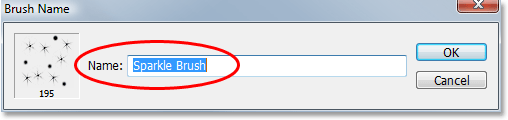
We've added all of our sparkles. All nosotros demand to practise at present is salve them as a brush. To practise that, go up to the Edit carte at the summit of the screen and choose Ascertain Brush Preset. Photoshop will pop up a dialog box asking you to name the castor. I'm going to name mine "Sparkle Brush":

Type in a name for your new brush. I've named mine "Sparkle Brush".
Click OK after you've entered in a name and your new brush is created! You can shut out of the brush document at this indicate, since we no longer need to have it open up. No demand to save it when Photoshop asks, since the brush is already created.
Step 12: Open A Photo And Add A New Bare Layer
With our "sparkle brush" now created, we can add our sparkle trail to a photo, and then get ahead and open the photo you want to use if it isn't open already. Then click on the New Layer icon at the bottom of the Layers palette to add a new blank layer above the Groundwork layer, which is the layer that contains our image. Photoshop will automatically proper noun the new layer "Layer 1". Double-click directly on the name and rename it to "Sparkles":
Add a new blank layer to the photograph document and rename the layer "Sparkles".
Step 13: Select The Brush Tool Again
We demand to select the "Sparkle Castor" we simply created, but in order to select information technology, we first demand to have the Brush Tool selected, and so go ahead and either select it from the Tools palette or press B on your keyboard:

Select the Brush Tool once again.
Stride 14: Set Your Foreground Color To White
Our sparkle trail wouldn't look very impressive information technology we created it in black, and then we demand to set up our Foreground color to white. To exercise that, simply press X on our keyboard to swap your current Foreground and Background colors, which will set up white as your Foreground color (black becomes your Background colour). Again, we tin see this in the colour swatches virtually the bottom of the Tools palette:

Ready your Foreground color to white.
Stride 15: Select the Sparkle Brush
Switch back over to your Brushes palette, click in one case again on the words "Brush Presets" in the top left corner of the palette if the option isn't already selected, and then scroll all the manner down to the bottom of the list of preset brushes on the right. Your "Sparkle Brush" (or any y'all named it) will appear at the bottom:

Scroll down to the bottom of the listing of preset brushes in the Brushes palette and select the sparkle brush you created a moment agone.
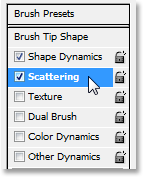
Step sixteen: Select The "Shape Dynamics" Option
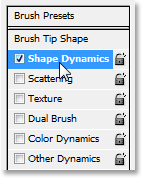
Click directly on the words Shape Dynamics on the left of the Brushes palette to select the "Shape Dynamics" options, which volition appear on the right of the palette. Make certain y'all click directly on the words and don't but click inside the checkbox on the left:

Click directly on the words "Shape Dynamics" on the left of the Brushes palette.
Step 17: Prepare The "Size Control" To "Fade"
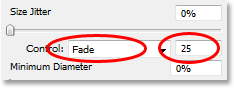
With "Shape Dynamics" selected, if you look in the tiptop right of the Brushes palette, you'll encounter a "Size Jitter" option, and directly below that, you lot'll run into a Control pick. This "Control" selection is technically the "Size Control" option and it allows the states to specify what, if anything, will affect the size of the brush as we paint with it. Click on the down-pointing arrow and choose Fade from the listing, and so enter 25 in the box beside it:

Set the "Control" option to "Fade" and enter "25" in the box abreast information technology.
Past setting the Size Command option to "Fade", Photoshop will gradually fade the diameter of our brush down to nil when we paint a castor stroke, and information technology will do so using the number of "steps" we've specified, which in this instance is 25. You'll most likely need to experiment with the number of steps to get your sparkle trail to fade out properly with your prototype, just 25 is a proficient place to start.
Step 18: Select The "Handful" Option
Click directly on the words Handful on the left of the Brushes palette, beneath the words "Shape Dynamics", to bring upwards the "Scattering" options. Once more, make sure you click directly on the words and don't just click inside the checkbox on the left. We want the "Scattering" options to appear on the correct of the Brushes palette and for that, we need to click directly on the words:

Click straight on the words "Scattering" on the left of the Brushes palette.
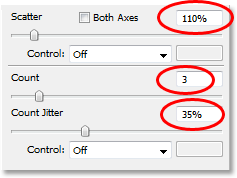
Pace 19: Set The Scattering Options
When the Handful options announced on the correct of the Brushes palette, enter 110% for the Scatter Corporeality, then enter 3 for the Count choice and 35% for the Count Jitter:

Change the "Scattering" options circled in red higher up.
Once once again, you'll most likely find yous need to experiment with these values a picayune, since your image will be different.
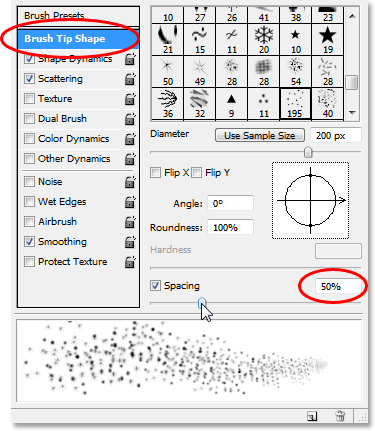
Step 20: Set The Castor "Spacing" To 50%
Click direct on the words Brush Tip Shape in the summit left of the Brushes palette, below the words "Brush Presets". Then, downwardly most the bottom of the Brushes palette, set the Spacing option to well-nigh 50%:

Change the "Scattering" options circled in scarlet above.
In this example, the "Spacing" option determines the maximum length of our brush stroke (our "sparkle trail"), and as with the "Shape Dynamics" and "Handful" options, some experimenting may be necessary to get your sparkle trail to the proper length for your prototype.
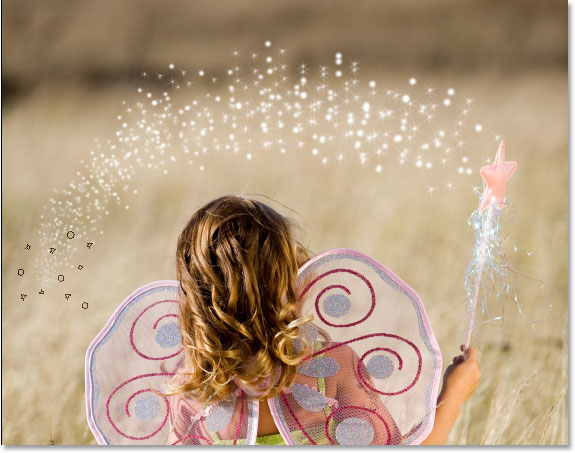
Step 21: Drag Out Your Sparkle Trail
Our "Sparkle Brush" has been created and the options have been ready in the Brushes palette, so with white as our Foreground color, we can become ahead and add our sparkle trail! To exercise that, click either or or only beside the object that's creating the sparkle trail (the girl'south magic wand in my image) and then drag out a brush stroke in the management you lot desire the sparkle trail to be coming from. Y'all'll probably demand to resize your brush offset, and the easiest way to practise that is by using the left and right bracket keys on your keyboard. The left bracket fundamental makes the brush smaller and the right subclass cardinal makes information technology larger.
I'thousand going to click only to the left of the girl'due south magic wand and then drag my brush over her head and down the right side, every bit if the sparkle trail was created by her waving the wand. Find how Photoshop fades the size of the brush as the brush stroke gets further and farther from the starting indicate, until the castor eventually fades to nothing, thanks to the options nosotros prepare in the Brushes palette:

Click on or near the object creating the sparkle trail, so drag in one continuous motion in the direction the sparkle trail is coming from.
Step 22: Duplicate The Sparkles Layer
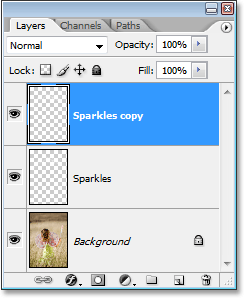
With the "Sparkles" layer selected in the Layers palette, use the keyboard shortcut Ctrl+J (Win) / Control+J (Mac) to indistinguishable the layer. A copy of the layer will appear in a higher place the original in the Layers palette:

Photoshop'southward Layers palette showing the copy of the "Sparkles" layer above the original.
Step 23: Use The "Gaussian Blur" Filter
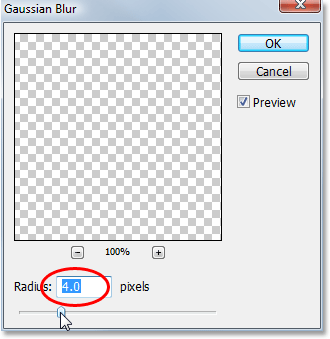
We're going to add a bit of a glow to our sparkles, and we'll practice that by calculation a slight blurring effect to the duplicate layer nosotros just created. Become up to the Filter card at the top of the screen, choose Blur, and and then choose Gaussian Blur. When the Gaussian Mistiness dialog box appears, enter a Radius value of about four pixels:

Apply the Gaussian Blur filter to the copy of the Sparkles layer.
You may want to become a bit higher if you're using a high resolution prototype. The idea is simply to add enough of a blur that the sparkles appear to have a faint glow around them:

The sparkles at present announced to have a faint glow after applying the Gaussian Mistiness filter.
Step 24: Indistinguishable The "Sparkles Copy" Layer
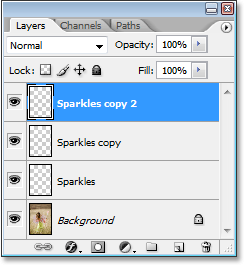
To increase the effulgence of our sparkles, with the "Sparkles copy" layer selected, one time again apply the keyboard shortcut Ctrl+J (Win) / Command+J (Mac) to create a duplicate of it, which appears at the height of the Layers palette:

Duplicate the "Sparkles copy" layer to increase the brightness of the sparkle trail.
Stride 25: Add An "Outer Glow" Layer Manner
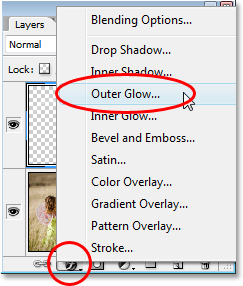
To complete the effect, allow'southward add a bit of color to the glow effectually the sparkles. To do that, with the top layer selected in the Layers palette, click on the Layer Styles icon at the bottom of the Layers palette (the icon that looks like the letter "f") and select Outer Glow from the list:

Click on the "Layer Styles" icon at the lesser of the Layers palette and select "Outer Glow".
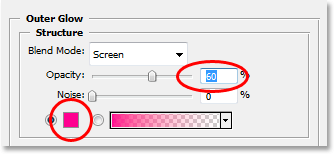
This brings up the Layer Style dialog box with the Outer Glow options in the middle column. Choose a color for your glow by clicking on the color swatch straight below the give-and-take "Noise" and choosing a color from Photoshop's Color Picker. I'k going to cull a pinkish-red colour for mine. Then decrease the intensity of the color by lowering the Opacity of the glow. I'm going to lower mine to about threescore%:

Cull a colour for the Outer Glow past clicking on the color swatch and choosing a new color from the Color Picker, and then lower the Opacity of the glow to reduce the intensity of the colour if needed.
Click OK to exit out of the Layer Style dialog box, and you're done! Here, after adding some color to the glow around the sparkles, is my final result:

The concluding result.
And at that place we have it! That's how to add a sparkle trail to a photo using a custom castor in Photoshop! Visit our Photo Furnishings section for more Photoshop effects tutorials!
Other Stuff
© 2022 Photoshop Essentials.com.
For inspiration, not duplication.
Site design by Steve Patterson.
Photoshop is a trademark of Adobe Systems Inc.
Source: https://www.photoshopessentials.com/photo-effects/sparkle/
Posted by: bryantderstly.blogspot.com

0 Response to "How To Make Animated Sparkles In Photoshop"
Post a Comment